Windows10系统安装篇(UEFI)
不清楚该选UEFI教程还是Legacy教程点此
第一步、系统U盘制作(推荐使用方法一)
☆推荐☆方法一、利用Rufus快速制作Windows10系统U盘
方法二、利用Windows10安装助手制作系统U盘
第二步、电脑如何启动系统盘(按实际情况选)
我是台式电脑
电脑是 ASUS华硕 主板
电脑是 MSI微星 主板
电脑是 GIGABYTE技嘉 主板
电脑是 ASROCK华擎 主板
电脑是 GALAX影驰 主板
电脑是 COLOFUL七彩虹 主板
电脑是 MAXSUN铭瑄 主板
电脑是 COLOFUL七彩虹 主板
七彩虹智能主板 设置WIN11系统U盘启动教程
电脑是 BIOSTAR映泰 主板
电脑是 ONDA昂达 主板
电脑是 SOYO梅捷 主板
电脑是 HUANANZHI华南 主板
电脑是 ASL翔升 主板
我是笔记本/一体机电脑
品牌为 COLOFUL七彩虹
品牌为 Lenovo联想
拯救者 系列
小新 系列
YOGA 系列
新款Thinkpad 系列
昭阳/老款Thinkpad 系列
品牌为 ACER宏碁
宏碁传统笔记本
宏碁掠夺者笔记本
品牌为 HP惠普
品牌为 HAESS神舟
神舟老款战神BIOS设置方法
神舟新款战神BIOS设置方法
华硕ROG玩家国度/吹雪/天选/TUF/飞行堡垒BIOS设置方法
品牌为 DELL戴尔
戴尔笔记本老版BIOS设置方法
戴尔笔记本新版BIOS设置方法
品牌为 MSI微星
品牌为 MACHENIKE机械师
第三步、装系统过程详解
第四步、初进Win10系统注意事项
致力于提供高质量售后服务
-
+
首页
神舟新款战神BIOS设置方法
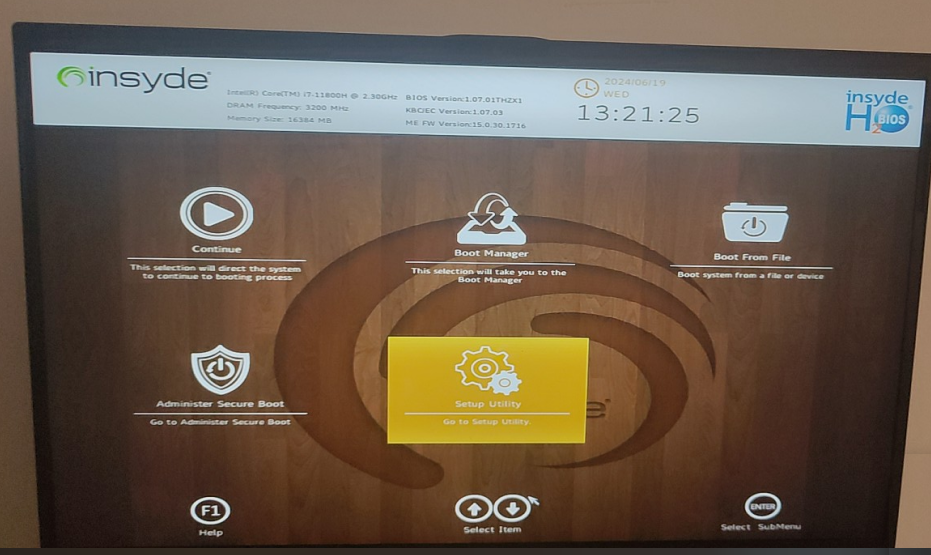
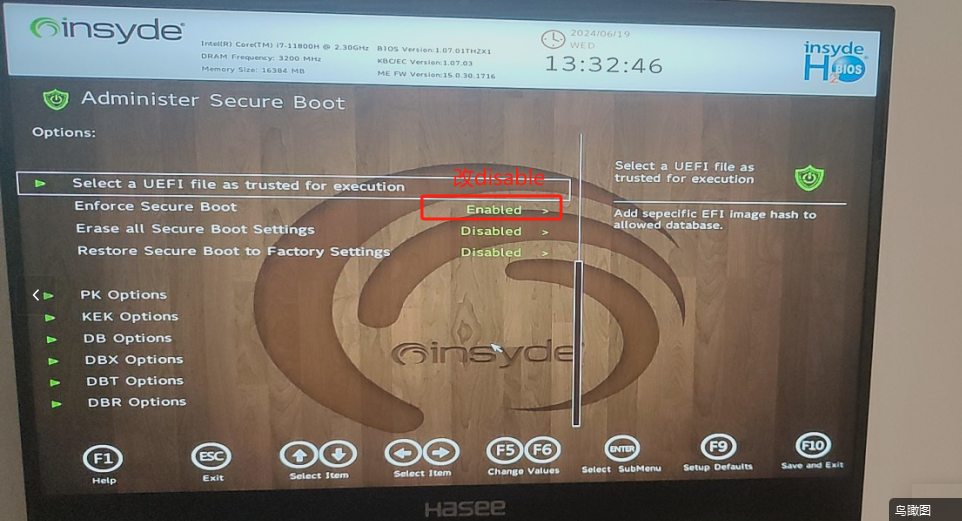
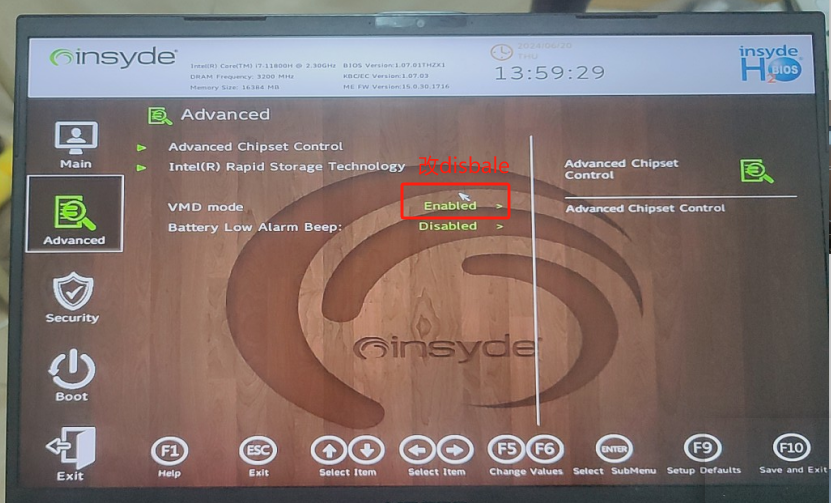
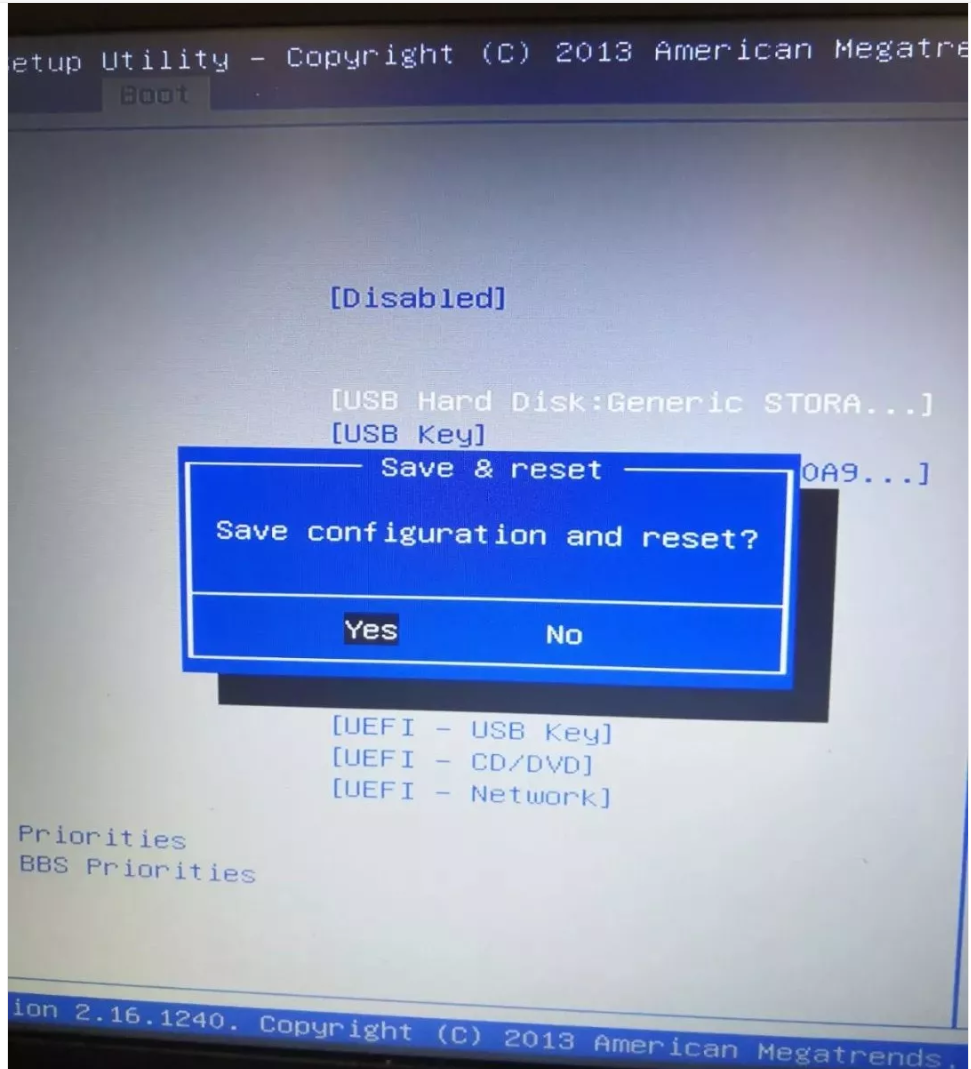
# 神舟新款战神 BIOS 设置与 WIN10 系统 U 盘启动教程 🚀 本教程将为您详细讲解如何 **进入神舟新款战神的 BIOS**,并通过 **U 盘启动系统**,完成系统安装。 --- ## 🛠️ 第一步:插入系统 U 盘 1. **将制作好的系统 U 盘插入电脑的 USB 接口。** > 💡 **提示:** > - 建议优先使用 **USB 2.0 接口**(黑色)以提高兼容性。 > - 如果没有 USB 2.0 接口,也可使用 **USB 3.0 接口**(蓝色)。 --- ## 🕵️ 第二步:根据电脑状态选择操作步骤 在开始设置 BIOS 前,请根据电脑的实际状态选择合适的操作: ### ✅ 情况①:更换系统盘 - 如果电脑更换了硬盘(例如新硬盘替换旧硬盘),此时没有操作系统,需要全新安装 WIN10。 - 请直接跳转到 [第三步](#🚀-第三步神舟新款战神如何设置从系统-u-盘启动)。 --- ### 🔄 情况②:加装新硬盘 - 如果电脑加装了新硬盘,但旧硬盘已有操作系统,请按以下建议操作: 1. **暂时拆除旧硬盘**,以免安装过程中发生冲突。 2. 新硬盘完成系统安装后,再装回旧硬盘。 --- ## 🚀 第三步:神舟新款战神如何设置从系统 U 盘启动 ### 1️⃣ 进入 BIOS 菜单 - 开机后,连续按 **F2** 键进入 BIOS 设置界面。 - 如果 **F2** 无效,请尝试按 **Fn + F2**。 > 🔗 **需要帮助?** [点击这里查看详细教程](链接) 以下为 BIOS 界面示意图:  --- ### 2️⃣ 修改 BIOS 设置 #### **① 禁用 Secure Boot** 1. 找到 **Secure Boot** 选项,将其设置为 **Disable(禁用)**。 2. 使用方向键选择后,按回车修改设置。 > 以下为参考图示:  --- #### **② 禁用 VMD 设置** 1. 进入顶部菜单中的 **Advanced(高级设置)**。 2. 找到 **VMD Controller(VMD 控制器)**,将其设置为 **Disable(禁用)**。 > 以下为设置参考图:  --- #### **③ 设置 U 盘为第一启动项** 1. 切换到 **Boot(启动设置)** 菜单。 2. 使用方向键选择 **Boot Option #1**,按回车进入设置。 3. 在选项列表中,选择 **UEFI USB Hard Disk**(即您的 U 盘),按回车确认。 > 以下为启动项设置示例:  --- ### 3️⃣ 保存并退出 BIOS 1. 按下 **F10** 键保存设置并退出 BIOS。 2. 选择 **YES** 确认保存,系统将自动重启并从 U 盘启动。 > 以下为保存确认界面示例:  --- ## 🎉 第四步:开始安装系统 恭喜!🎉 完成 BIOS 设置后,电脑将从 U 盘启动。接下来,请按照屏幕提示完成 WIN10 系统的安装。 --- 感谢您使用本教程!如果有疑问,请随时联系技术支持 😊 <div class="button-container" style="display: flex; gap: 20px; justify-content: center; flex-wrap: wrap;"> <a href="https://docs.zcen.cn/doc/160/" class="button"> 🌟点击这里跳转到下一章节🌟 <span>了解系统安装详细步骤,轻松完成操作>></span> </a> <style> /* 按钮容器样式 */ .button-container { display: flex; justify-content: center; /* 居中显示按钮 */ gap: 20px; /* 按钮间距 */ flex-wrap: wrap; } /* 按钮基础样式 */ .button { display: flex; flex-direction: column; justify-content: center; align-items: center; width: 430px; height: 100px; font-size: 18px; font-weight: bold; color: #333; background-color: white; border: 2px solid #D1D1D1; /* 默认边框 */ color: #333 !important; /* 修正默认文字颜色 */ border-radius: 12px; text-decoration: none !important; /* 移除默认下划线 */ box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); transition: all 0.3s ease; /* 平滑过渡效果 */ text-align: center; padding: 10px; } .button span { font-size: 12px; color: #888; margin-top: 10px; } /* 鼠标悬停时效果 */ .button:hover { transform: scale(1.05); /* 放大5% */ border: 1.4px solid #2E7D32; /* 修改边框宽度为墨绿色 */ box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); /* 增加阴影效果 */ } /* 鼠标按下时效果 */ .button:active { transform: scale(1); /* 鼠标按下恢复原始大小 */ box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); /* 阴影缩小 */ } </style>
Created By X
2025年1月5日 18:04
0 条评论
转发文档
收藏文档
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期