Windows10系统安装篇(UEFI)
不清楚该选UEFI教程还是Legacy教程点此
第一步、系统U盘制作(推荐使用方法一)
☆推荐☆方法一、利用Rufus快速制作Windows10系统U盘
方法二、利用Windows10安装助手制作系统U盘
第二步、电脑如何启动系统盘(按实际情况选)
我是台式电脑
电脑是 ASUS华硕 主板
电脑是 MSI微星 主板
电脑是 GIGABYTE技嘉 主板
电脑是 ASROCK华擎 主板
电脑是 GALAX影驰 主板
电脑是 COLOFUL七彩虹 主板
电脑是 MAXSUN铭瑄 主板
电脑是 COLOFUL七彩虹 主板
七彩虹智能主板 设置WIN11系统U盘启动教程
电脑是 BIOSTAR映泰 主板
电脑是 ONDA昂达 主板
电脑是 SOYO梅捷 主板
电脑是 HUANANZHI华南 主板
电脑是 ASL翔升 主板
我是笔记本/一体机电脑
品牌为 COLOFUL七彩虹
品牌为 Lenovo联想
拯救者 系列
小新 系列
YOGA 系列
新款Thinkpad 系列
昭阳/老款Thinkpad 系列
品牌为 ACER宏碁
宏碁传统笔记本
宏碁掠夺者笔记本
品牌为 HP惠普
品牌为 HAESS神舟
神舟老款战神BIOS设置方法
神舟新款战神BIOS设置方法
华硕ROG玩家国度/吹雪/天选/TUF/飞行堡垒BIOS设置方法
品牌为 DELL戴尔
戴尔笔记本老版BIOS设置方法
戴尔笔记本新版BIOS设置方法
品牌为 MSI微星
品牌为 MACHENIKE机械师
第三步、装系统过程详解
第四步、初进Win10系统注意事项
致力于提供高质量售后服务
-
+
首页
品牌为 MACHENIKE机械师
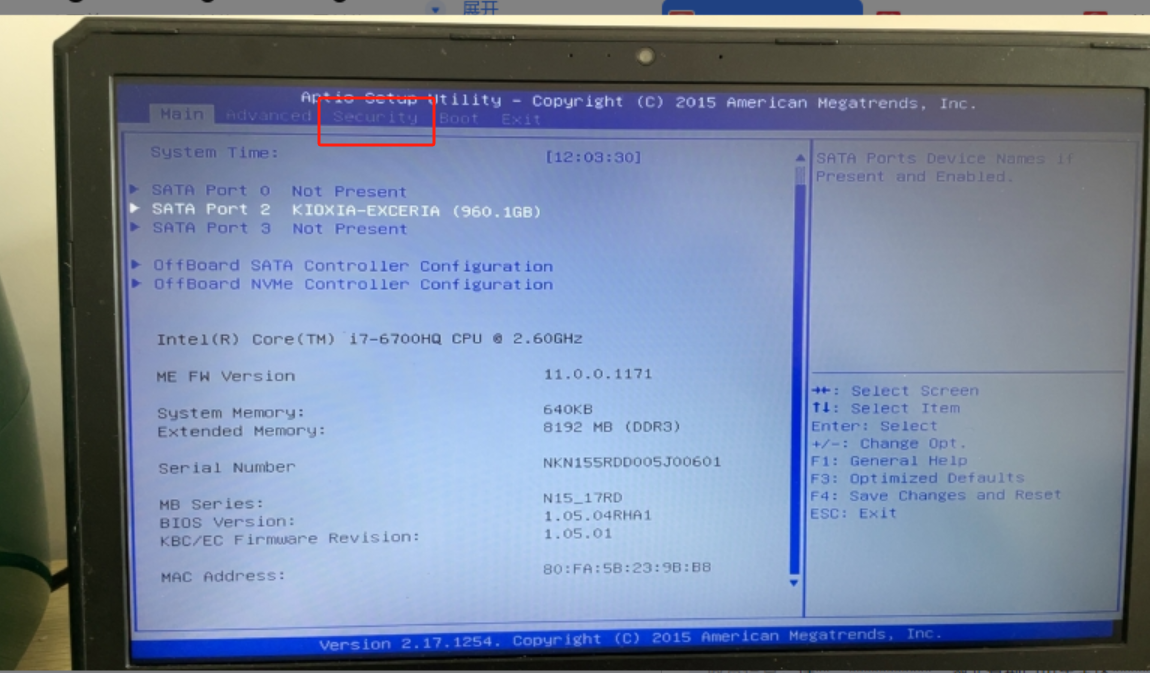
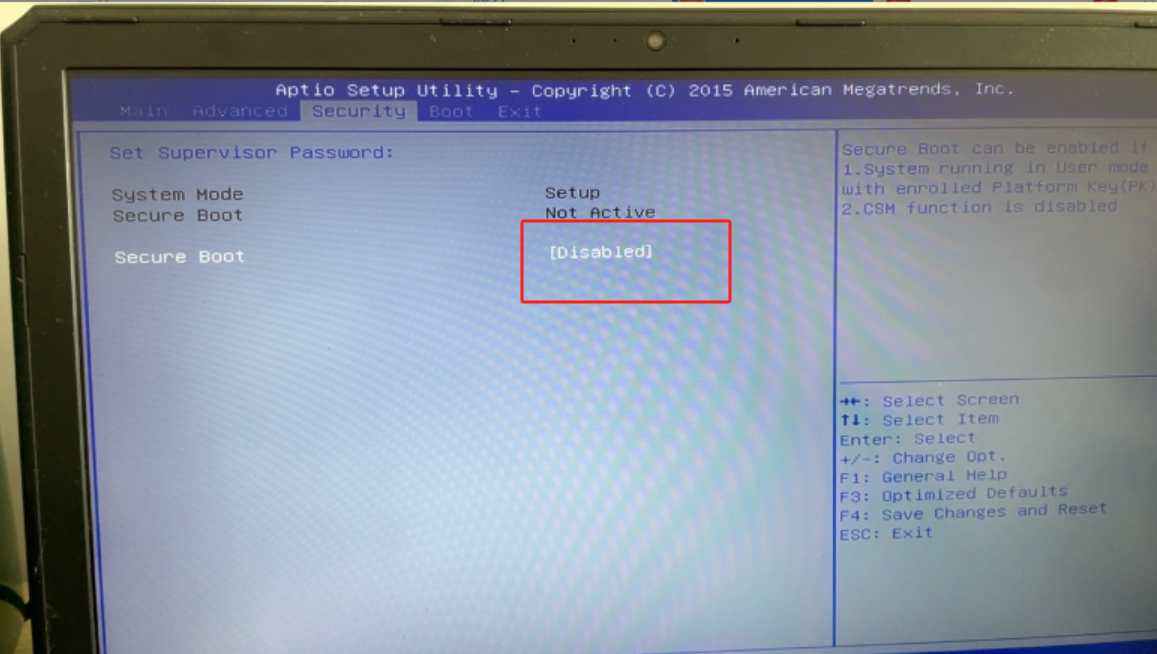
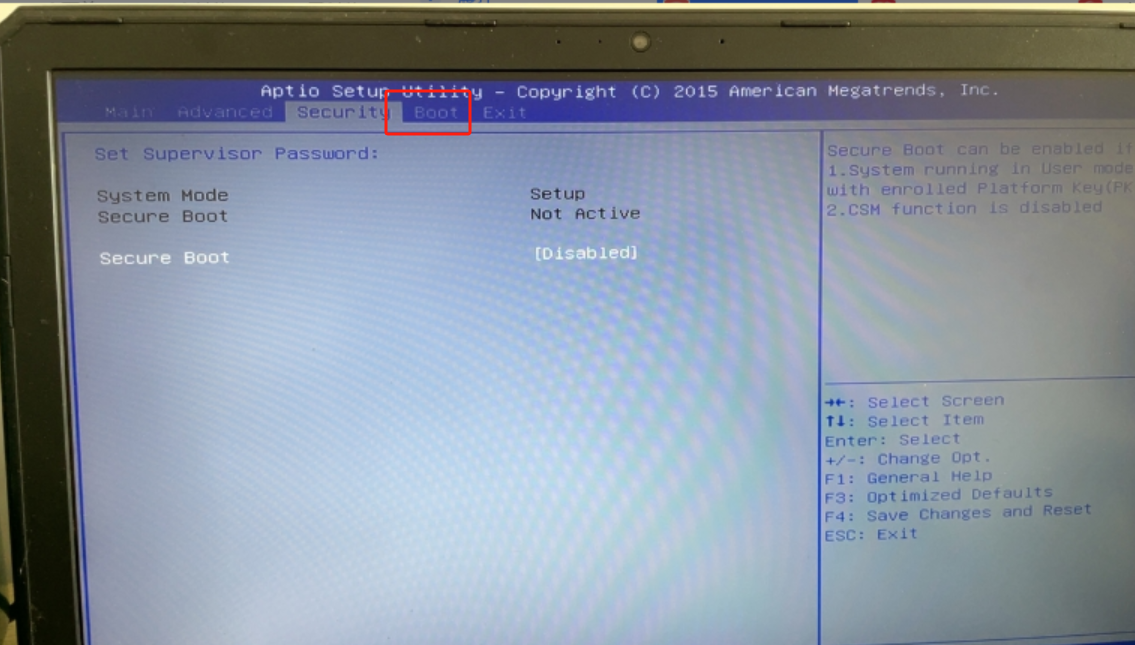
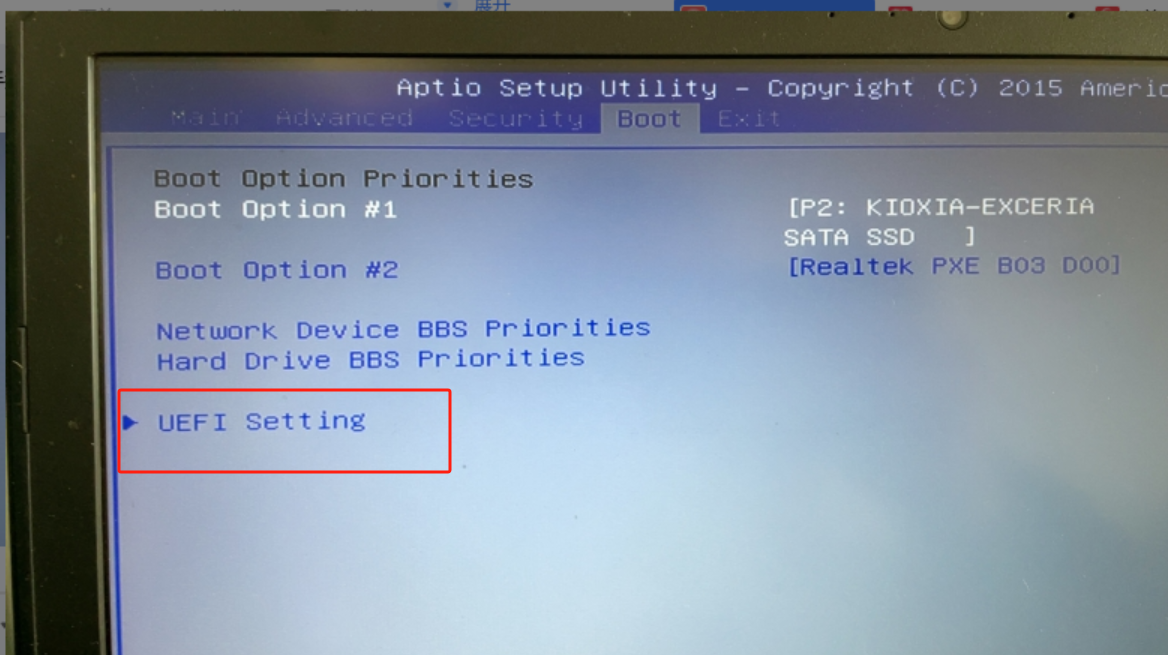
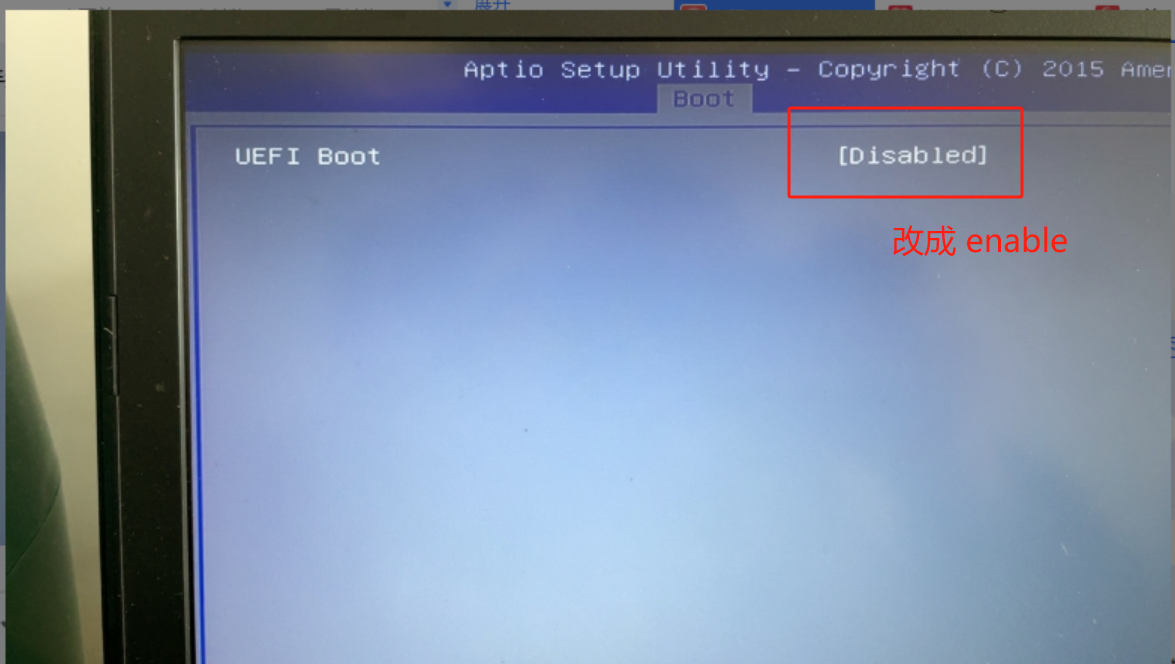
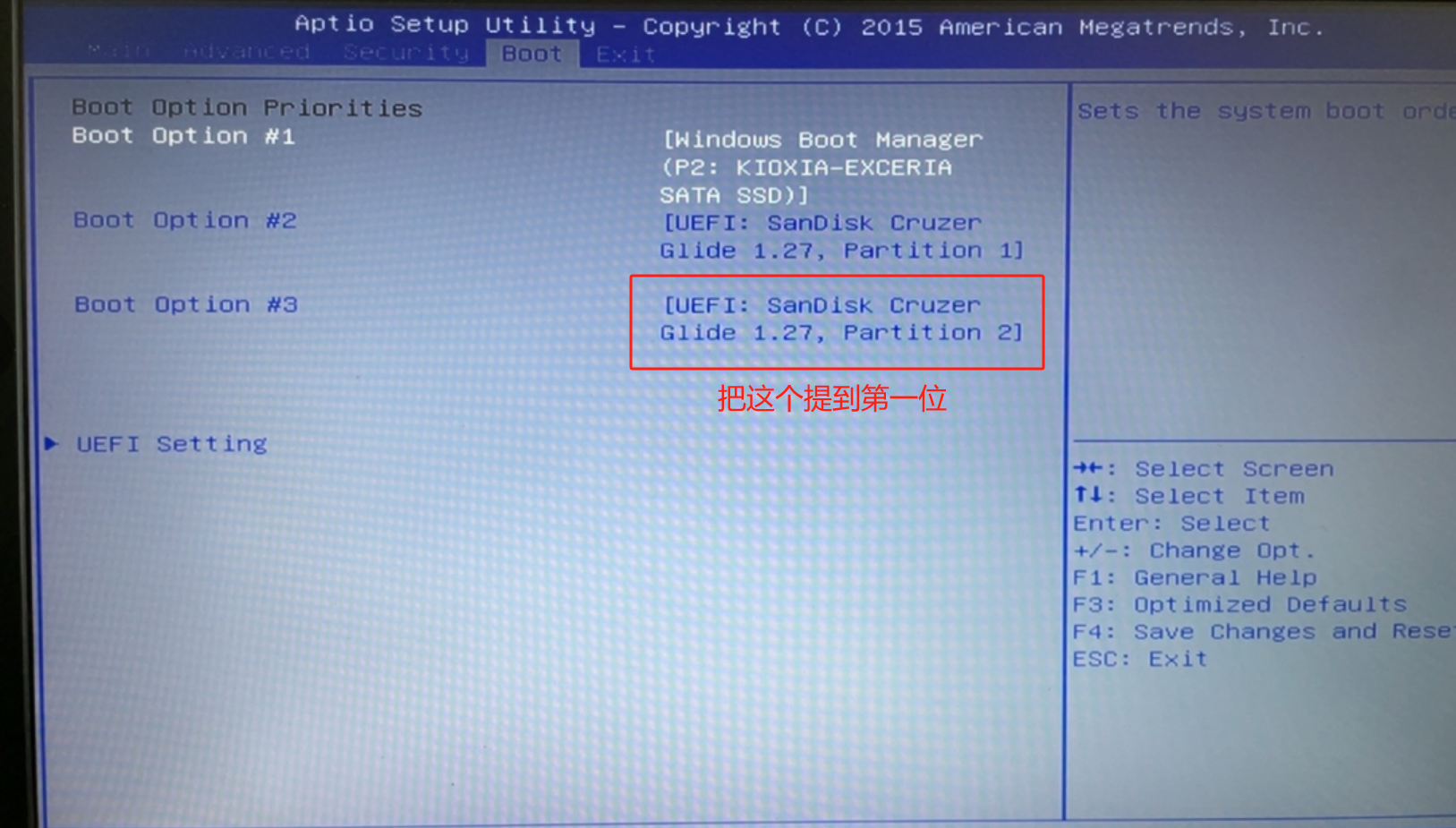
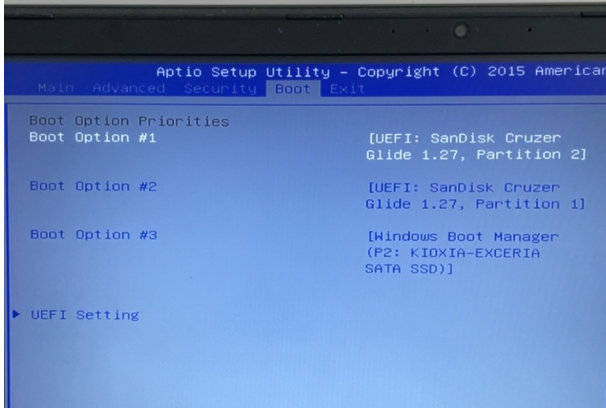
# 机械师(MACHENIKE)笔记本电脑 BIOS 设置及 WIN10系统 U 盘启动教程 🚀 本教程将讲解如何进入 **BIOS 设置** 以及如何通过 **U 盘启动** 刚制作好的系统 U 盘。 --- ## 第一步:插入系统 U 盘 (⚠️**如果你是第一次访问本页面,[点此跳转](https://docs.zcen.cn/doc/120/) 到系统U盘制作教程,等做完系统盘后再来走下面的步骤!** ) **✅ 首先,将刚制作好的系统 U 盘插入电脑的 USB 接口。** > 💡 **提示:** > 笔记本电脑建议将 U 盘插入 **USB 2.0 接口**(黑色)。 > 如果电脑上的 USB 接口全是彩色的,优先选择 **蓝色 USB 3.0 接口**。 --- ## 第二步:确认您的电脑状态 在操作前,请确认您的电脑属于以下两种情况中的哪一种: ### 🟢 情况 ①替换电脑原有的系统盘 - 如果您准备替换掉电脑原本的系统盘,相当于换上新盘后电脑没系统了,完全就得全新重装个系统的,请直接跳到 [第三步](https://docs.zcen.cn/doc/70/#h2_%E7%AC%AC%E4%BA%8C%E6%AD%A5%E3%80%81%E5%8D%8E%E7%A1%95%E4%B8%BB%E6%9D%BF%E4%B8%8B%E5%A6%82%E4%BD%95%E9%80%89%E6%8B%A9%E4%BB%8E%E7%B3%BB%E7%BB%9Fu%E7%9B%98%E5%90%AF%E5%8A%A8 "第三步")。 ### 🔴 情况 ② 若您的电脑加装了新硬盘,而原硬盘上已有操作系统,**强烈建议**暂时拆除带系统的硬盘,避免冲突。 待新硬盘装好系统后,再重新安装旧硬盘。 --- ## 第三步:通过系统 U 盘启动 ### 机械师(MACHENIKE)笔记本电脑启动项热键 - **按下开机键后狂按:** `F2` 或 `Fn+F2` > ⚠️ **注意:** > 如果您不清楚如何进入启动项菜单,请[点此查看视频教程](#)。 --- ### 启动项选择操作指南 1. 成功进入启动项菜单后,您将看到如下界面。 选择 **`security`**。  2. 找到 **`secureboot 改成 disable`**  2. 再选 **`Boot`**  2. 再选 **`UEFI Setting`**  2. UEFI Boot **`改 enable`**  4. 上述操作全部OK后,按F10 点YES 保存退出BIOS 5. 等待机器重启后,再次开机按F2 回到BIOS里   4. 上述操作全部OK后,按F10 点YES 保存退出BIOS,这次等他开机就行了 ## 第四步:开始安装系统 **🎉 恭喜!** 现在您已通过系统 U 盘启动,可以按照屏幕提示开始安装系统了。 --- > **🛠️ 注意事项:** > - 请确保系统 U 盘制作正确,推荐使用正版系统镜像文件。 > - 若遇到问题,可参考官方教程或咨询技术支持。 --- **感谢使用本教程,祝您顺利完成系统安装!** <div class="button-container" style="display: flex; gap: 20px; justify-content: center; flex-wrap: wrap;"> <a href="https://docs.zcen.cn/doc/160/" class="button"> 🌟点击这里跳转到下一章节🌟 <span>跳转到装系统过程详解教程,按部就班操作即可>></span> </a> <style> /* 按钮容器样式 */ .button-container { display: flex; justify-content: center; /* 居中显示按钮 */ gap: 20px; /* 按钮间距 */ flex-wrap: wrap; } /* 按钮基础样式 */ .button { display: flex; flex-direction: column; justify-content: center; align-items: center; width: 430px; height: 100px; font-size: 18px; font-weight: bold; color: #333; background-color: white; border: 2px solid #D1D1D1; /* 默认边框 */ color: #333 !important; /* 修正默认文字颜色 */ border-radius: 12px; text-decoration: none !important; /* 移除默认下划线 */ box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); transition: all 0.3s ease; /* 平滑过渡效果 */ text-align: center; padding: 10px; } .button span { font-size: 12px; color: #888; margin-top: 10px; } /* 鼠标悬停时效果 */ .button:hover { transform: scale(1.05); /* 放大5% */ border: 1.4px solid #2E7D32; /* 修改边框宽度为 1px,颜色为墨绿色 */ box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); /* 增加阴影效果 */ } /* 鼠标按下时效果 */ .button:active { transform: scale(1); /* 鼠标按下恢复原始大小 */ box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); /* 阴影缩小 */ } </style>
Created By X
2024年12月29日 17:55
0 条评论
转发文档
收藏文档
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期