Windows11系统安装篇(UEFI)
不清楚该选GPT教程还是MBR教程点此
第一步、系统U盘制作(推荐使用方法一)
☆推荐☆方法一、利用Rufus快速制作Windows11系统U盘
方法二、利用Windows11安装助手制作系统U盘
第二步、电脑如何启动系统盘(按实际情况选)
我是台式电脑
电脑是 ASUS华硕 主板
电脑是 MSI微星 主板
电脑是 GIGABYTE技嘉 主板
电脑是 ASROCK华擎 主板
电脑是 GALAX影驰 主板
电脑是 MAXSUN铭瑄 主板
电脑是 COLOFUL七彩虹 主板
七彩虹智能主板 设置WIN11系统U盘启动教程
电脑是 BIOSTAR映泰 主板
电脑是 ONDA昂达 主板
电脑是 SOYO梅捷 主板
电脑是 HUANANZHI华南 主板
电脑是 ASL翔升 主板
我是笔记本/一体机电脑
品牌为 COLOFUL七彩虹
品牌为 Lenovo联想
拯救者 系列
小新 系列
YOGA 系列
新款Thinkpad 系列
昭阳/老款Thinkpad 系列
品牌为 ACER宏碁
宏碁传统笔记本
宏碁掠夺者笔记本
品牌为 HP惠普
品牌为 HAESS神舟
神舟老款战神BIOS设置方法
神舟新款战神BIOS设置方法
品牌为 ASUS华硕
华硕ROG玩家国度/吹雪/天选/TUF/飞行堡垒BIOS设置方法
品牌为 DELL戴尔
戴尔笔记本老版BIOS设置方法
戴尔笔记本新版BIOS设置方法
品牌为 MSI微星
品牌为 MACHENIKE机械师
第三步、装系统过程详解
第四步、初进Win11系统注意事项
关于系统激活问题
桌面上此电脑/网络/文档图标如何调出来
驱动要如何更新
致力于提供高质量售后服务
-
+
首页
电脑是 ASL翔升 主板
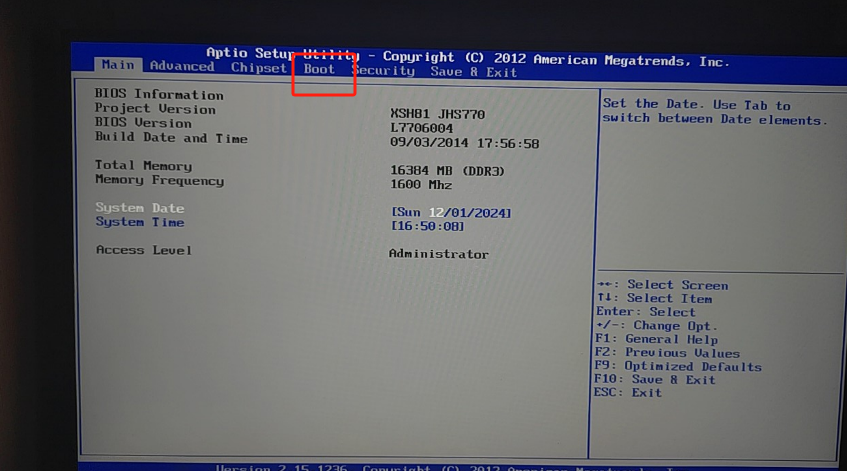
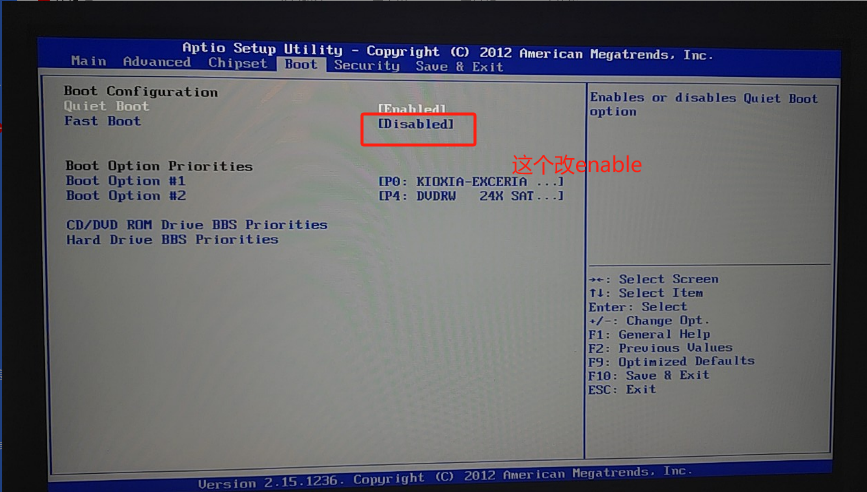
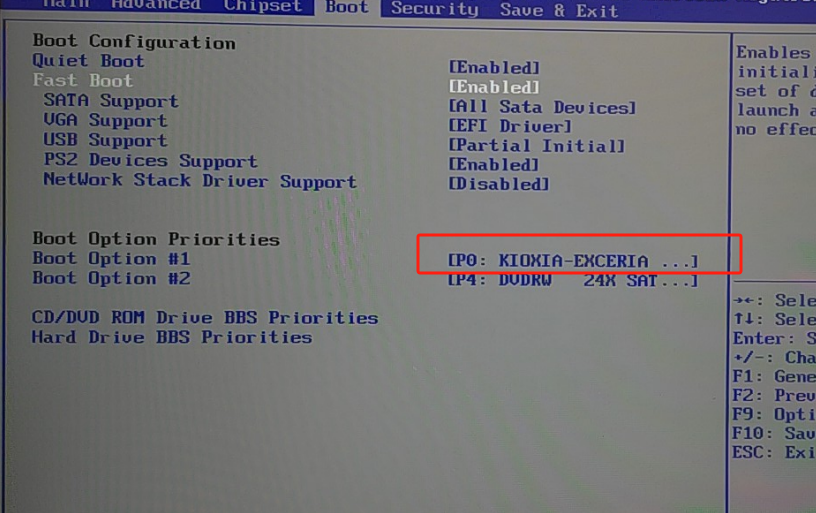
本教程将讲解ASL翔升台式机主板如何进BIOS以及如何通过U盘启动刚做好的WIN11系统U盘🚀。 ## 第一步、把系统U盘插到电脑USB接口 (⚠️**如果你是第一次访问本页面,[点此跳转](https://docs.zcen.cn/doc/18/) 到系统U盘制作教程,等做完系统盘后再来走下面的步骤!** ) **==首先我们先把刚才制作好的系统U盘插到电脑USB口内==** >d 🚫注意:台式主板我们建议U盘插到机箱后背主板上的USB接口,不要插前面板的USB接口,因为前面板不稳定! ## 第二步、先看下您目前属于以下两种的哪种情况 - **情况①:**若您的电脑是全新配的,`硬盘都是新的没有数据`,请直接看下面的[第三步]( "第二步")。 - **情况②:**若您的电脑是加装新硬盘,`原来有硬盘有操作系统的`,我们强烈建议您暂时拆一下那个带系统的硬盘,避免冲突。待新硬盘装好系统后,再去装回老的盘。 ## 第三步、翔升主板下如何选择从系统U盘启动 华硕台式机主板进启动项热键为:`F11` >d 🚨若您不清楚启动项热键如何按,请[点此跳转]到对应视频教程查看 成功进启动项菜单后显示下图 选BOOT 菜单  开启 fast boot  把U盘改第一位  ## 🔧 第四步:准备开始安装系统 > 🎉 恭喜!一切就绪,您可以开始安装系统啦! 🚀 **祝您顺利完成系统安装!** <div class="button-container" style="display: flex; gap: 20px; justify-content: center; flex-wrap: wrap;"> <a href="https://docs.zcen.cn/doc/38/" class="button"> 🌟点击这里跳转到下一章节🌟 <span>跳转到装系统过程详解教程,按部就班操作即可>></span> </a> <style> /* 按钮容器样式 */ .button-container { display: flex; justify-content: center; /* 居中显示按钮 */ gap: 20px; /* 按钮间距 */ flex-wrap: wrap; } /* 按钮基础样式 */ .button { display: flex; flex-direction: column; justify-content: center; align-items: center; width: 430px; height: 100px; font-size: 18px; font-weight: bold; color: #333; background-color: white; border: 2px solid #D1D1D1; /* 默认边框 */ color: #333 !important; /* 修正默认文字颜色 */ border-radius: 12px; text-decoration: none !important; /* 移除默认下划线 */ box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); transition: all 0.3s ease; /* 平滑过渡效果 */ text-align: center; padding: 10px; } .button span { font-size: 12px; color: #888; margin-top: 10px; } /* 鼠标悬停时效果 */ .button:hover { transform: scale(1.05); /* 放大5% */ border: 1.4px solid #2E7D32; /* 修改边框宽度为 1px,颜色为墨绿色 */ box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); /* 增加阴影效果 */ } /* 鼠标按下时效果 */ .button:active { transform: scale(1); /* 鼠标按下恢复原始大小 */ box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); /* 阴影缩小 */ } </style>
Created By X
2024年12月26日 03:40
190
0 条评论
转发文档
收藏文档
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期